使用 OpenDAX v4 创建自己的加密交易经纪平台

使用本教程,我们将使用OpenDAX WEB SDK从头创建一个加密交易平台,并通过交易页面、工具栏和图表启动并运行它。
OpenDAX WEB SDK为标准的WEB接口提供可重用的UI组件,可创建交换平台应用程序,包括UI组件和小部件。
所有组件都采用简单、现代的设计,可以原样使用,也可以用自定义主题进行重新设计。
除了UI组件外,该库还利用React状态管理工具(如Providers、Hooks和Utils)连接到用于JavaScript的OpenDAX WEB SDK,并将数据传递到UI层,从而简化了状态同步,使开发人员可以专注于构建。
生成一个新的应用程序
我们可以创建一个新的ReactJS或NextJS应用程序。对于本教程,我决定使用NextJS。
NextJS vs ReactJS的优点:
可以开箱即用地获得 SSR 和 SSG。
我们几乎可以配置所有内容。
更容易维护。
比React和CRA更快。
让我们生成一个NextJS应用程序。
npx create-next-app@latest --ts#or
yarn create next-app --typescript
运行初始脚本后,CLI会提示如下问题:
? What is your project named? >
在输入项目名称并按下Enter键后,就可以开始了!(至少对于基本的NextJS设置来说)。
现在,我们可以通过在命令提示符中运行“npm run dev”(yarn dev),并在浏览器上打开端口(通常是 localhost:3000)来测试设置是否顺利:
cd my-appnpm run dev# or
yarn dev
我们已经完成了第一步,现在准备安装OpenDAX WEB-SDK。
安装OpenDAX WEB SDK
现在我们的应用程序准备好了,我们可以安装OpenDAX WEB-SDK了。
npm install @openware/opendax-web-sdk@latest
现在,我们已经安装了应用程序和OpenDAX WEB SDK。让我们构建我们的应用程序。
添加CoreProvider
让我们在代码编辑器中打开项目文件夹(我推荐VSCode)。
CoreProvider是构建应用程序的根提供程序。
按照以下步骤添加CoreProvider:
打开编辑器:pages/_app.tsx
├── pages│ ├── _app.tsx│ ├── api│ │ └── hello.ts
│ └── index.tsx
下面是_app.tsx.2中的代码。
import '../styles/globals.css'import type { AppProps } from 'next/app'import { CoreProvider } from '@openware/opendax-web-sdk'function MyApp({ Component, pageProps }: AppProps) { return ( <CoreProvider> <Component {…pageProps} /> </CoreProvider> );}
export default MyApp
现在我们已经设置了所有的提供程序,让我们创建一些布局和导航栏。
添加布局
对于布局,我们有两个选择。可以使用OpenDAX WEB SDK中的布局,它已经包含了侧边栏(导航),或者也可以创建一个新的侧边栏。
在本教程中,我们将使用OpenDAX WEB SDK中的布局。
一开始,我们需要导入样式。
更新_app.tsx中的代码:
import '../styles/globals.css'import '@openware/opendax-web-sdk/index.css'import type { AppProps } from 'next/app'import { CoreProvider } from '@openware/opendax-web-sdk'function MyApp({ Component, pageProps }: AppProps) { return ( <CoreProvider> <Component {…pageProps} /> </CoreProvider> );}
export default MyApp
让我们导入布局。
对于Layout组件,我们需要发送侧边栏道具。
下面是在_app.tsx中编写的代码:
import "../styles/globals.css";import "@openware/opendax-web-sdk/index.css";import React, { useState } from "react";import type { AppProps } from "next/app";import { CoreProvider, Layout, SidebarProps, AccountButtonWidget,} from "@openware/opendax-web-sdk";function MyApp({ Component, pageProps }: AppProps) { const [collapseLeftBar, setCollapseLeftBar] = useState<boolean>(true); const sidebarProps: SidebarProps = { classNames: 'bg-navbar-background-color sm:border-r border-divider-color-20', buttonsList: [ { name: "Metamask", component: <AccountButtonWidget collapsed={collapseLeftBar} />, label: "", }, ], onSidebarCollapse: (collapseLeftBar: boolean) => { setCollapseLeftBar(collapseLeftBar); }, }; return ( <CoreProvider> <Layout sidebarProps={sidebarProps}> <Component {...pageProps} /> </Layout> </CoreProvider> );}
export default MyApp;
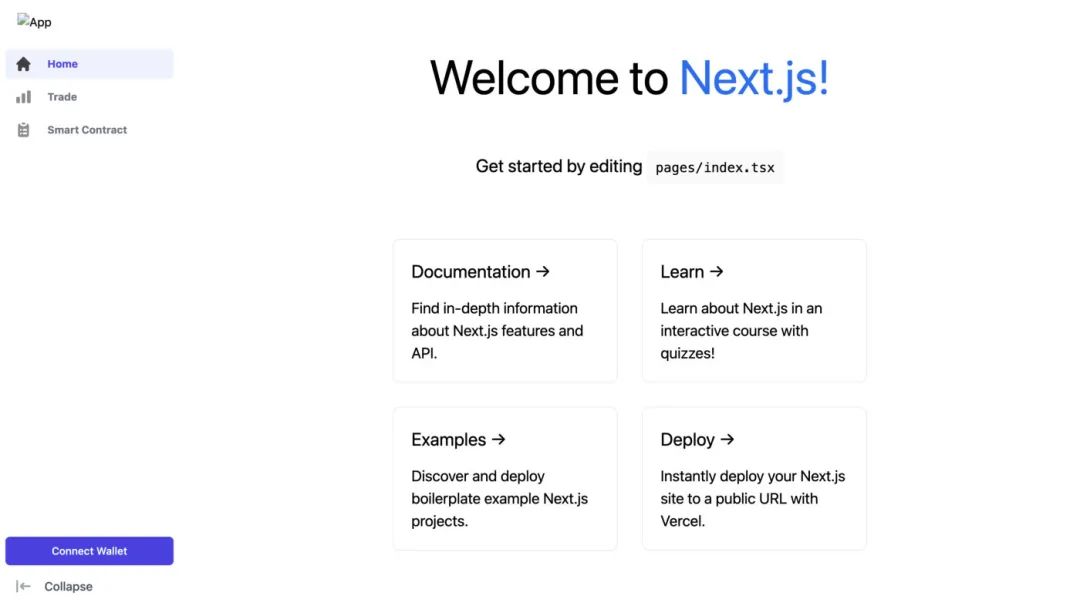
现在有一个布局和侧边栏。我们可以开始建立自己的经纪交易页面。

Next.js 应用欢迎页面
添加CDN加密图标
对于加密图标,我们需要更新我们的next.config.js。
module.exports = { images: { domains: ['cdn.jsdelivr.net'] },
};
添加交易页面
在本教程的这一部分中,我们将只添加工具栏和交易图表。
对于交易页面,我们需要创建两个文件:index.tsx 和 [marketID].tsx。
index.tsx - http://localhost:3001/trade page where we will display loader and fetch data. [marketID].tsx - http://localhost:3001/trade/[marketID]
创建一个新页面
cd pages mkdir trade touch index.tsx touch [marketID].tsx
获取市场后更新 index.tsx 并添加重定向到交易页面
import { useAppSelector } from '@openware/opendax-web-sdk'import { useRouter } from 'next/router'import { FC, useEffect } from 'react'const Trading: FC = (): JSX.Element | null => { const currentMarket = useAppSelector((state) => state.markets.currentMarket) const router = useRouter() useEffect(() => { if (currentMarket) { router.push(`/trade/${currentMarket.id}`) } }, [currentMarket]) return <div>Loading...</div>}
export default Trading
为了让我们的交易图表运行起来,我们需要从web-sdk中复制charting_library并将其公开:
cp -R node_modules/@openware/opendax-web-sdk/public/* public
更新[marketID] .tsx:
import { Toolbar, useAppDispatch, useAppSelector, setCurrentMarket,} from '@openware/opendax-web-sdk'import dynamic from 'next/dynamic'import { useRouter } from 'next/router'import React, { FC, useEffect } from 'react'const TradingChart = dynamic(() => import('@openware/opendax-web-sdk'), { ssr: false,})const TradeByMarket: FC<{}> = (): JSX.Element => { const router = useRouter() const { marketID } = router.query const markets = useAppSelector((state) => state.markets.markets) const currentMarket = useAppSelector((state) => state.markets.currentMarket) const dispatch = useAppDispatch() useEffect(() => { if (currentMarket && currentMarket.id === marketID) { return } if (!marketID) { return } const marketIDFromRoute = (marketID as string).toLowerCase() const marketFromRoute = markets.find( (market) => market.id.toLowerCase() === marketIDFromRoute, ) const [fallbackMarket] = markets if (marketFromRoute) { dispatch(setCurrentMarket(marketFromRoute || fallbackMarket)) } else { fallbackMarket?.id && router.push(`/trading/${fallbackMarket.id}`) }; }, [markets, marketID]) return ( <> <div style={{height: '56px'}}> <Toolbar /> </div> <TradingChart /> </> )}
export default TradeByMarket
运行一个模拟服务器获取一些OpenDAX BE数据,如市场、货币、kline等。
npm i npm-run-all colors header-case-normalizer js-combinatorics --save-dev
npm explore @openware/opendax-web-sdk -- npm run mockserver
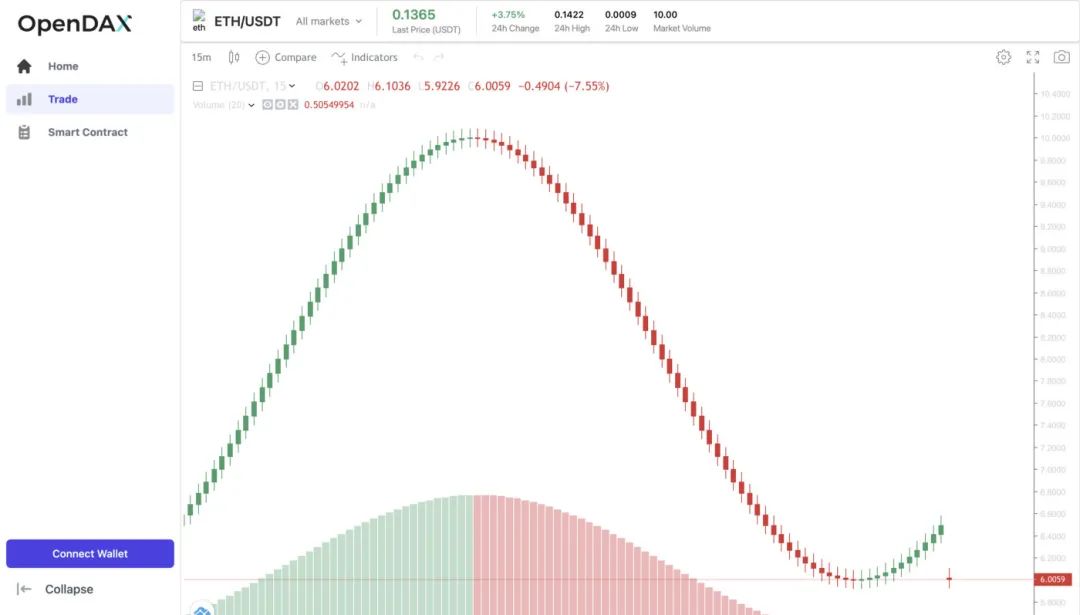
一旦一切就绪并开始运行,我们将能够看到交易页面:

OpenDAX 驱动的加密经纪商的默认交易页面
我们已经启动了我们的加密经纪业务!
我们将加密经纪公司与流动性网络连接起来并运行,有交易页面、工具栏和图表。完全免费和开源启动
Source:https://medium.com/openware/create-your-own-crypto-trading-brokerage-platform-with-opendax-v4-2b452c90b2b9
关于
ChinaDeFi - ChinaDeFi.com 是一个研究驱动的DeFi创新组织,同时我们也是区块链开发团队。每天从全球超过500个优质信息源的近900篇内容中,寻找思考更具深度、梳理更为系统的内容,以最快的速度同步到中国市场提供决策辅助材料。
Layer 2道友 - 欢迎对Layer 2感兴趣的区块链技术爱好者、研究分析人与Gavin(微信: chinadefi)联系,共同探讨Layer 2带来的落地机遇。敬请关注我们的微信公众号 “去中心化金融社区”。

1.资讯内容不构成投资建议,投资者应独立决策并自行承担风险
2.本文版权归属原作所有,仅代表作者本人观点,不代表本站的观点或立场
您可能感兴趣
-
韩国比特币溢价率重返 2% 以上水平
深潮 TechFlow 消息,4 月 20 日,据Bitcoin.com报道,韩国比特币溢价率重返2%以上水平。据Cryptoquant.com数据显示,4月9日比特币在韩国短暂低于全球均价后,过去十
-
 一文了解以太坊 Pectra 升级:各项 EIPs 全解析
一文了解以太坊 Pectra 升级:各项 EIPs 全解析原文:Pectra: Ethereum’s Next Major Upgrade 作者 : Tanay Ved,,Coin Metrics 编译 :GaryMa,吴说区块链除了对原文的编译外,本文还补
-
韩国代理总统:韩国将不会反击美国关税
深潮 TechFlow 消息,4 月 20 日,韩国代理总统韩德洙近日在接受英国《金融时报》采访时表示,韩国不会"反击"美国的关税政策,理由是韩国对华盛顿负有历史责任。韩德洙强调,美国在朝鲜战争后为韩
-
Semler Scientific:一季度因 BTC 投资账面亏损 4180 万美元,仍持有 3,182 枚 BTC
深潮 TechFlow 消息,4 月 20 日,据CryptoPotato报道,医疗诊断公司Semler Scientific在4月15日提交的SEC文件中披露,2025年第一季度因比特币投资产生约4
-
 一周代币解锁:4个项目解锁价值约1400万美元代币
一周代币解锁:4个项目解锁价值约1400万美元代币本周仅 4 个代币解锁,其中解锁最多的为 VENOM,解锁价值约为 757 万美元。Venom项目推特:https://twitter.com/VenomFoundation项目官网:https://
-
今日加密货币市值前100代币涨跌:CORE 涨 20.17%,OM 跌 3.86%
深潮TechFlow消息,据Coinmarketcap数据,今日加密货币市值前100代币表现如下,涨幅前五:Core (CORE) 涨20.17%,现价0.6937美元;Artificial Supe
-
 Galaxy 加密借贷市场报告:当 DeFi 增长 959%,CeFi 却仍未走出 FTX 阴影
Galaxy 加密借贷市场报告:当 DeFi 增长 959%,CeFi 却仍未走出 FTX 阴影原文标题:The State of Crypto Lending 原文作者:Zack Pokorny,Galaxy Digital 研究员 原文编译:Aiying complianceGalaxyRe
-
 厦门检察:男子盗卖虚拟货币获利160多万元被判11年
厦门检察:男子盗卖虚拟货币获利160多万元被判11年PANews 4月19日消息,据厦门检察公众号,某陈姓男子盗卖虚拟货币获利160多万元被判11年,据悉陈某编造账号掉线的谎言,借此骗取受害人的各类验证码,通过实时验证码持续将洪某账户内的虚拟货币秘密转
- 成交量排行
- 币种热搜榜
 Pepe
Pepe UXLINK
UXLINK 泰达币
泰达币 比特币
比特币 以太坊
以太坊 Solana
Solana USD Coin
USD Coin First Digital USD
First Digital USD 波场
波场 瑞波币
瑞波币 Aergo
Aergo 狗狗币
狗狗币 Avalanche
Avalanche ChainLink
ChainLink Next Generation Network
Next Generation Network FIL
FIL ACH
ACH EOS
EOS CRV
CRV AR
AR CAKE
CAKE RAY
RAY FTT
FTT HT
HT ZEC
ZEC UNI
UNI