3分钟读懂 dYdX V4 Web 前端如何工作
注:原文来自dydx.blog,MarsBit整理编译。
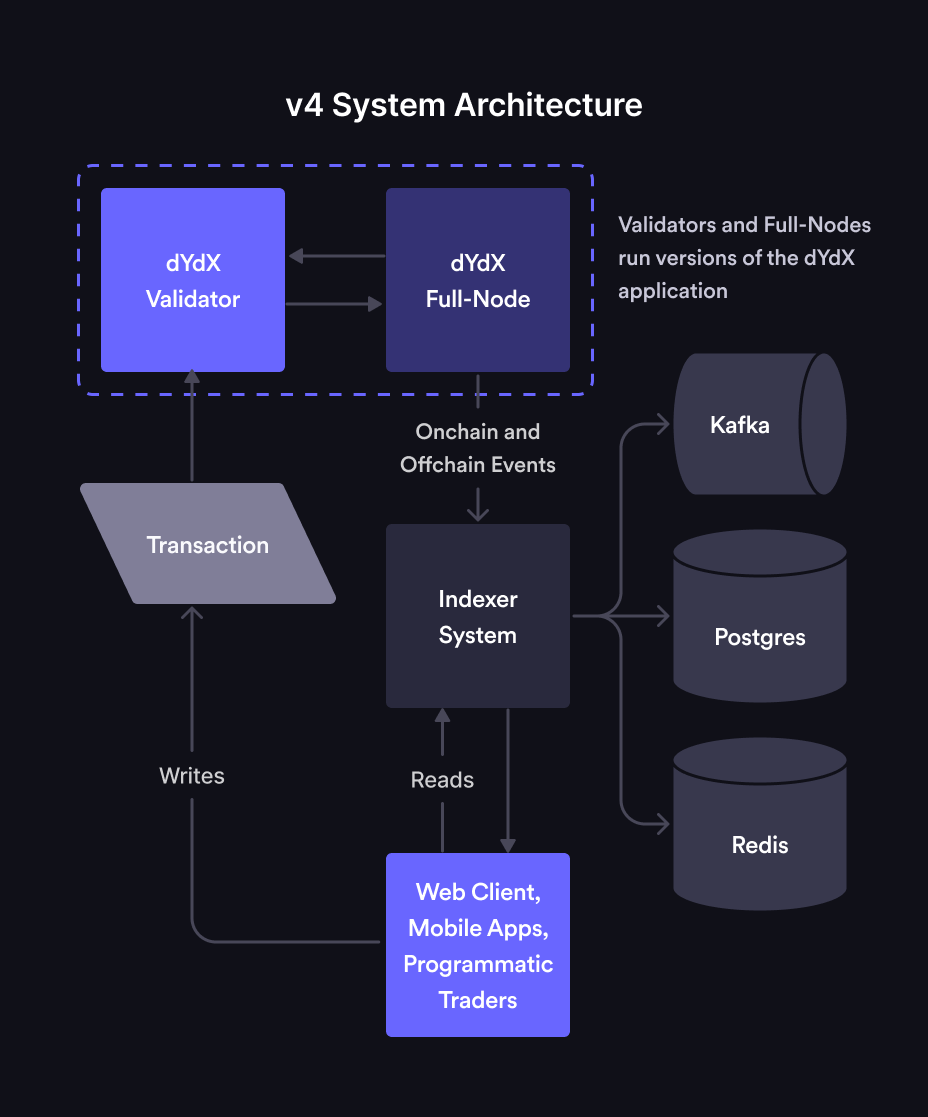
当V4主网启动临近时,我们希望让您一窥dYdX团队正在构建的内容。我们在前一篇文章中概述了V4系统架构。本篇文章则侧重于深入探讨dYdXV4的前端如何工作。
鉴于V4仍在开发中,请注意以下内容可能会发生变化。
Web前端概述
Web前端为那些不希望通过v4编程交互的交易者提供了直观且高性能的用户界面/用户体验。Web前端应用程序将通过API/websockets与Indexer进行交互,获取和显示链上和链下的信息(例如订单簿、账户余额等)。订单将直接发至验证节点。
 dYdX正在构建三个前端:Web应用程序、iOS应用程序和Android应用程序。我们还为高级用户/机构构建Typescript和PythonSDK。这篇文章将主要介绍Web应用程序。
dYdX正在构建三个前端:Web应用程序、iOS应用程序和Android应用程序。我们还为高级用户/机构构建Typescript和PythonSDK。这篇文章将主要介绍Web应用程序。
部署Web前端
dYdX将开源所有前端代码库和相关部署脚本。这将允许任何人通过他们自己的域名/托管解决方案轻松部署dYdX前端。
虽然客户端只需要部署一个前端即可使用Web应用程序,但多个部署将使V4更加去中心化。这是与旧协议版本的一个关键区别,我们对此特别兴奋;去中心化托管将允许通过多个域名获得V4交易体验。
代码库
所有网络和移动代码库都将托管在开源GitHub存储库中。Web应用程序是使用React用Typescript编写的,而Android和iOS应用程序分别是用Kotlin和Swift编写。前端应用程序的业务逻辑使用KotlinMultiplatform编写的软件包在所有平台上共享。
部署脚本和部署者职责
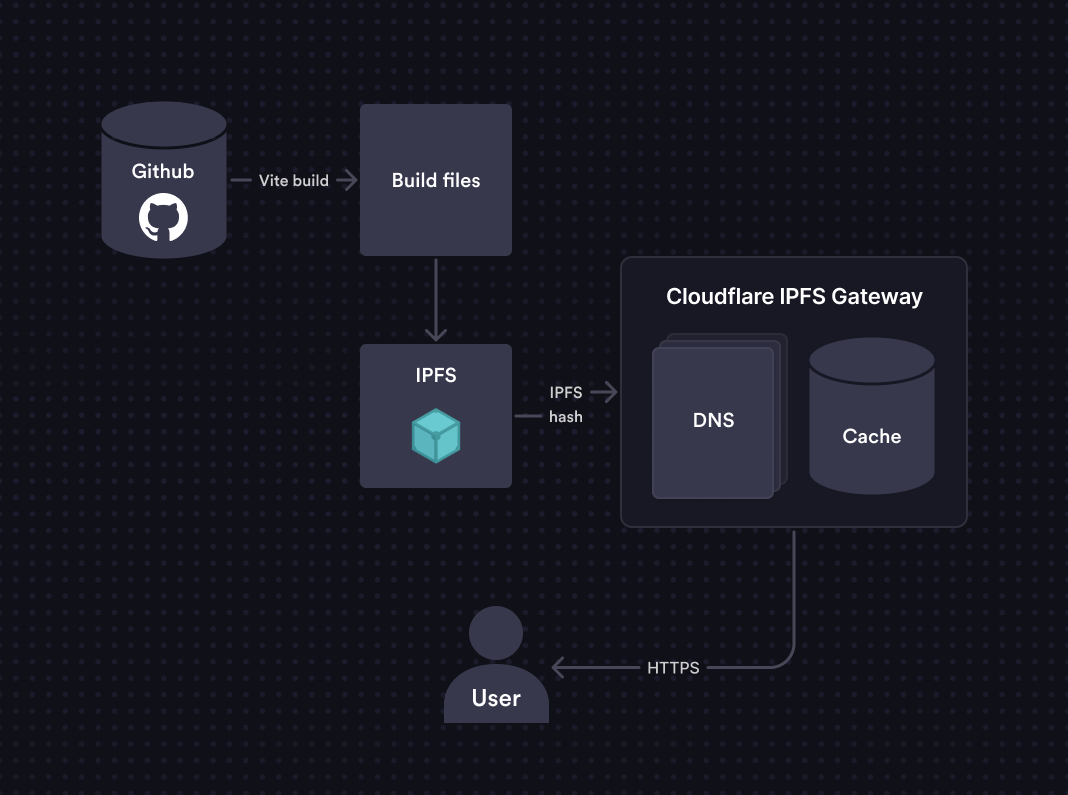
前端部署将利用以下技术和服务:
●IPFS-用于去中心化文件共享/存储的p2p文件共享协议
●web3.storage-IPFS固定服务
●Cloudflare-IPFS网关和DNS解析
任何希望部署和托管前端(“部署者”)的第三方都可以通过从Github存储库复制代码库并运行部署脚本来实现。部署脚本将:
1.使用web3.storage将文件发送并固定到IPFS
2.检索IPFS哈希
3.直接在Cloudflare中将域名的DNS记录更新为最新的IPFS哈希(确保从IPFS提取最新内容)
存储在IPFS上的内容可以通过任何支持原生IPFS的浏览器(例如Brave或Opera),通过公共IPFS网关(例如https://dweb.link或https://w3s.link/)使用IPFS哈希访问。https://w3s.link/
 部署脚本的构建方式使部署者尽可能轻松地托管和更新前端。部署者的职责将包括:
部署脚本的构建方式使部署者尽可能轻松地托管和更新前端。部署者的职责将包括:
●获取和拥有网络域名
●满足部署前提条件:
○在本地安装Node.js16和npm
○设置web3.storage帐户
○设置Cloudflare帐户
●前端的初始部署
○从dYdXGithub下载前端代码库和部署脚本
○运行部署脚本以将文件固定到IPFS并更新IPFS哈希
●更新前端
○关注dYdXGithubrepos以获取代码库更新
○当有新的代码库更新可用时,运行部署脚本,以将更新的文件固定到IPFS并更新IPFS哈希。
●辅助账户设置
1.资讯内容不构成投资建议,投资者应独立决策并自行承担风险
2.本文版权归属原作所有,仅代表作者本人观点,不代表本站的观点或立场
您可能感兴趣
-
 Virtuals教你开启AI Agent创业之路
Virtuals教你开启AI Agent创业之路原文标题:《Launch Your AI Agent Now, Build in Public Along the Way》原文作者:ehwangah,Virtuals 生态开发原文编译:Ismay,
-
 微策略股价大跌 原因何在?该股票还能买吗?
微策略股价大跌 原因何在?该股票还能买吗?Jessy,微策略的股票,在2024年11月21日创下了543美元的新高之后,就一直下跌,目前已经距离最高点跌去了44%,价格为300美元。而相较之下,目前比特币的价格也只是距离107000美
-
 LBank Pulse Focus:首创加密行业视角,深度剖析生态变革
LBank Pulse Focus:首创加密行业视角,深度剖析生态变革2024 年,加密行情在波动中震荡上行,比特币现货 ETF 获批、减半事件如期而至,推动价格一路攀升,利好消息层出不穷,这一系列因素助推比特币引发全球投资热潮,币价屡创新高,突破了 10 万美元的大关
-
 六项链上指标告诉你:我们正处于比特币市场周期什么阶段?
六项链上指标告诉你:我们正处于比特币市场周期什么阶段?作者:Matt Crosby,Bitcoin Magazine;编译:邓通,随着比特币价格达到六位数已成常态,而更高的价格似乎已成必然,对关键链上数据的分析为市场的潜在健康状况提供了宝贵的见解
-
 AI继续领涨,有哪些AI NFT项目值得关注?
AI继续领涨,有哪些AI NFT项目值得关注?AI 无疑是近段时间 Crypto 市场的绝对主线,各种 AI 概念代币纷纷上涨。那么,AI NFT 的表现如何?有哪些 AI NFT 项目值得我们关注呢?律动 BlockBeats 为您盘点值得关注
-
 对话Virtuals联创:专业型应用和代理经济基建是未来产生独角兽的两大方向
对话Virtuals联创:专业型应用和代理经济基建是未来产生独角兽的两大方向整理 & 编译:深潮 TechFlow主持人:Ryan & Ejaazz嘉宾:Jansen Teng,Virtuals 联创播客源:Bankless原标题:The Next Billion-Dolla
-
 Bankless:盘点2024年最引人瞩目的五次空投
Bankless:盘点2024年最引人瞩目的五次空投作者:Jack Inabinet,Bankless;编译:五铢,2024 年,加密货币开发者掌握了空投的艺术。许多协议团队利用了整个行业的看涨势头,并吸引了大量新用户追逐空投代币。从 STRK
-
 对话交易员撒幣哥:买中$MOODENG爆赚5000倍, 如何通过代币内幕分析捕获Alpha?
对话交易员撒幣哥:买中$MOODENG爆赚5000倍, 如何通过代币内幕分析捕获Alpha?以下文字整理自系列 Twitter Space #对话交易员,主持人 FC,SevenX Ventures 创始合伙人,Twitter @FC_0X 0 本期嘉宾:撒幣哥,CashCashBot 创始
- 成交量排行
- 币种热搜榜
 Pepe
Pepe Peanut the Squirrel
Peanut the Squirrel 泰达币
泰达币 比特币
比特币 以太坊
以太坊 狗狗币
狗狗币 瑞波币
瑞波币 Solana
Solana USD Coin
USD Coin First Digital USD
First Digital USD Sui
Sui 币安币
币安币 Next Generation Network
Next Generation Network ChainLink
ChainLink Shiba Inu
Shiba Inu SUSHI
SUSHI EOS
EOS DYDX
DYDX FIL
FIL UNI
UNI CRV
CRV ETC
ETC ZEN
ZEN FTT
FTT HT
HT